| Qt5布局管理(一) | 您所在的位置:网站首页 › qt layout清空 › Qt5布局管理(一) |
Qt5布局管理(一)
|
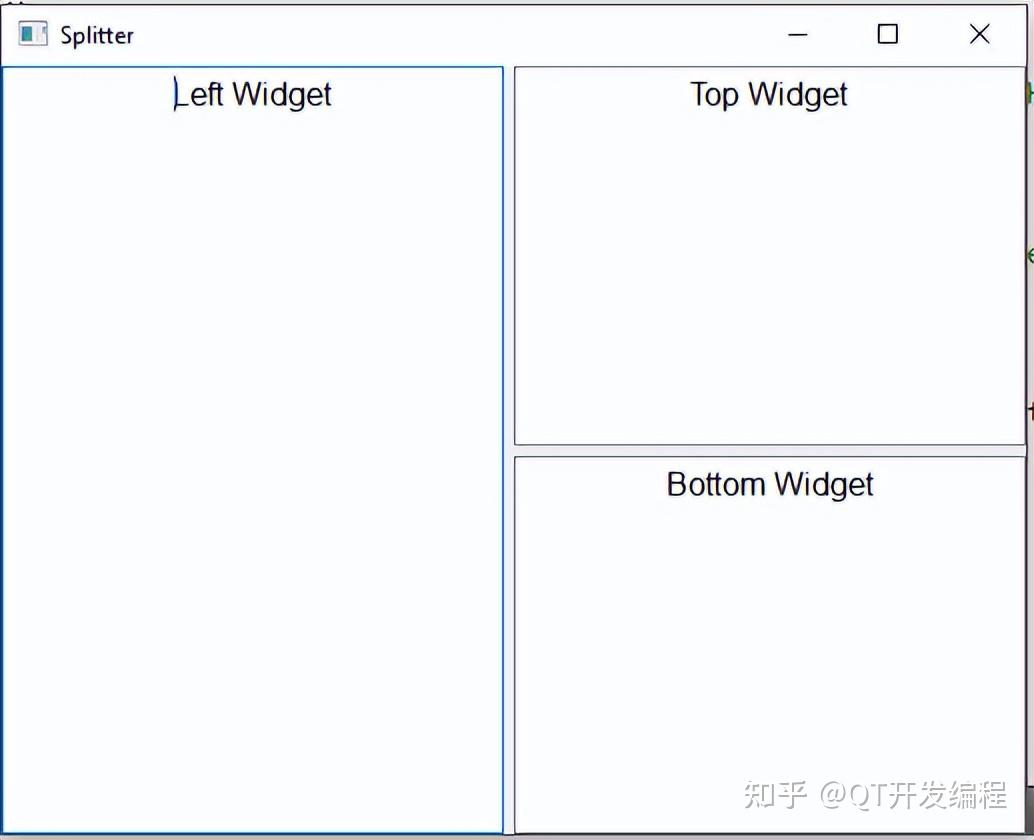
概述 本文首先通过三个实例分别介绍Qt5的分割窗口QSplitter类、停靠窗口QDockWidget类、堆栈窗体QStackedWidget类,然后介绍布局管理器的使用。 最后通过一个综合实例介绍以上内容的综合应用。 分割窗口QSplitter类实例效果 重要代码 重要代码这个程序的所有代码都集中在main.cpp文件中: 1 #include 2 #include 3 #include 4 #include 5 int main(int argc, char *argv[]) 6 { 7 QApplication a(argc, argv); 8 //ont::QFont(const QString & family, int pointSize = -1, int weight = -1, bool italic = false) 9 //第一个参数是字体族,第二个是字体尺寸,第三个是加粗系数,第四个是斜体设置 10 QFont font("ZYSong18030",12);//指定显示字体 11 a.setFont(font); 12 13 QSplitter *splitterMain; 14 QTextEdit *textleft; 15 QSplitter *splitterRight; 16 QTextEdit *textUp; 17 QTextEdit *textBottom; 18 splitterMain=new QSplitter(Qt::Horizontal,0); //Horizontal:水平的 19 textleft=new QTextEdit(QObject::tr("Left Widget"),splitterMain); 20 textleft->setAlignment(Qt::AlignCenter); 21 //右部分分割窗口 22 splitterRight=new QSplitter(Qt::Vertical,splitterMain); //Vertical:垂直的 23 splitterRight->setOpaqueResize(false); //Opaque:不透明的 24 textUp =new QTextEdit(QObject::tr("Top Widget"),splitterRight); 25 textUp->setAlignment(Qt::AlignCenter); 26 textBottom=new QTextEdit(QObject::tr("Bottom Widget"),splitterRight); 27 textBottom->setAlignment(Qt::AlignCenter); 28 splitterMain->setStretchFactor(0,1); //Stretch Factor:拉伸系数 29 splitterMain->setWindowTitle(QObject::tr("Splitter")); 30 splitterMain->show(); 31 32 return a.exec(); 33 }代码笔记1.字体设置代码 1 QFont::QFont(const QString & family, int pointSize = -1, int weight = -1, bool italic = false)这是QFont对象的构造函数之一,第一个参数是字体族,第二个是字体尺寸,第三个是加粗系数,第四个是斜体设置。 2.设置QTextEdit控件的父对象和段落对齐方式 1 textleft=new QTextEdit(QObject::tr("LeftWidget"),splitterMain); 2 textleft->setAlignment(Qt::AlignCenter);对于每个控件的构造函数,都会有一个默认为0的参数设置其父对象。而QTextEdit::setAlignment函数设置其段落对齐方式。 3.初始化QSplitter控件的分割方向和其缩放风格 1 splitterRight=new QSplitter(Qt::Vertical,splitterMain); 2 splitterRight->setOpaqueResize(true)QSplitter类的构造函数第一个参数表示该分割窗口是水平分割还是垂直分割,第二个参数是其父对象。QSplitter的setOpaqueResize设置了分割窗口在缩放时的风格。 opaqueResize : bool This property holds whether resizing is opaque. The default resize behavior is style dependent (determined by the SH_Splitter_OpaqueResize style hint). However, you can override it by calling setOpaqueResize()假设一个QSplitter对象中有两个窗口,当你调整中间的分割线的位置时,当该QSplitter对象的opaqueResize属性是false, 那么会出现一个虚线表示调整后的分割线的位置,反之,则什么也没有。 4. 设置QSplitter的伸缩因子 1 splitterMain->setStretchFactor(1,0);setStretchFactor( int index, int stretch )用于设定可伸缩控件。 第一个参数指定要设置控件的序号(按插入顺序从0依次编号);第二个参数大于0时表示此控件为可伸缩控件。在上面的实例中,splitterMain对象中,共有两个控件:一个是左边的textleft控件,另一个是右边的splitterRight对象。那么上面的这行代码就表明,在整个窗口也就是splitterMain在缩放时,splitterRight对象会保持不伸缩状态。但是当我们去缩放的时候,发现两个分割窗口都发生了伸缩。我猜测是因为所有的控件都是默认伸缩的。 这一点可以从下面的例子证明。 修改上面的代码为: 1 splitterMain->setStretchFactor(0,1);意味着左边的textleft控件将是可伸缩的:  继续修改代码: 1 splitterMain->setStretchFactor(1,1);意味着右边的splitterRight控件是可伸缩的:  继续修改代码: 1 splitterMain->setStretchFactor(2,1); 显然在splitterMain中是不存在index为2的控件的,但是窗口在缩放时还是体现出了两个控件都伸缩的特性。由此可以证明我的上述猜测是正确的。 Qt开发资料: |
【本文地址】